Paso a paso para crear tu página web for dummies

Este artículo está dirigido principalmente a emprendedores con escasas habilidades de programación. O como dicen en la jerga: Non-Technical Founders 😅
En algún punto de sus proyectos seguramente tuvieron el deseo de tener una página web.
Probablemente salieron a pedir cotizaciones y cuando les pasaron números de cuatro cifras salieron corriendo. No los culpo, yo hice lo mismo. Es que seamos honestos, la página web es importante pero tampoco lo es tanto en la mayoría de los casos.
Mi siguiente paso fue intentar hacerlo yo mismo con Wix. Si bien pude y fue mi sitio web por unos meses, se notaba mucho que la había hecho un novato.
Pero todo cambió cuando conocí V0 de Vercel. Les prometo que no me pagan por esto, pero estoy fanatizado con la herramienta.
Mi objetivo con este artículo es darles el paso a paso para que hagan su página web sin tocar una línea de código ni comerse la curva de aprendizaje de Wix o WordPress, por nombrar algunas.

1. Este paso es el más importante.
Abrí tu ChatGPT, Gemini, Deepseek o cualquiera que uses. Si aún no hablas a diario con alguna de estas, no sé qué estás esperando. Seguramente tu AI conoce mucho de tu proyecto y hasta es capaz de explicarlo mejor que vos.
Vas a pedirle un prompt para que V0 cree la página web de tu proyecto. Chequeá bien que incluya los siguientes puntos:
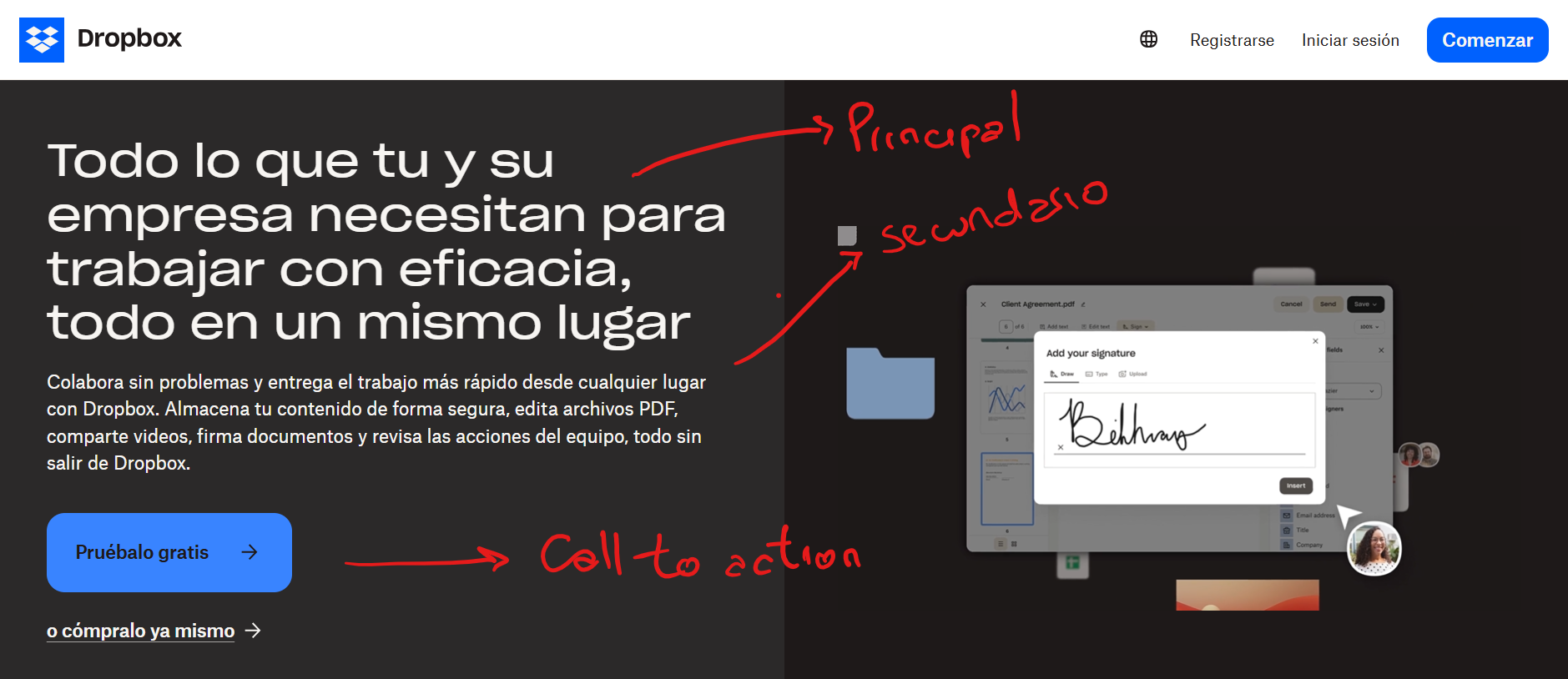
- Hero. Es la parte destacada de la landing y tiene como objetivo captar la atención del visitante. Por tanto, tiene que estar compuesto por 3 cosas:
- Texto principal: Es una frase dirigida a tu cliente ideal y que transmite en pocas palabras tu propuesta de valor.
- Texto secundario: Irá debajo del principal y con letra más chica. El objetivo es clarificar.
- Call to action: Si un potencial cliente se siente atraído por tu propuesta, ¿qué acción le proponés para que llegue a vos? ¿Es un acceso directo a que te escriba un WhatsApp? ¿Es tu Calendly para que te agende una reunión? ¿Es un form para que luego lo contactes? Asegurate de definir bien este paso y comunicáselo a ChatGPT para que lo incluya en el prompt.

- Descripción de tus servicios o productos. Mi consejo acá es mantenerlo simple. Pocas oraciones por cada uno. Si tu servicio puede contarse en pasos, mejor. Al cerebro humano le gustan los textos ordenados en ítems. Si tenés videos cortos y de buena calidad que ayuden a la descripción, podés pedirle a GPT que los incluya.
- ¿Por qué vos? Vendete. Seguro te sientas tentado de contar tu historia y por qué te apasiona tanto ayudar a tus clientes. Lamento decirte que a nadie le importa. La gente quiere pruebas. Contalo con números. ¿A cuántos clientes ayudaste? ¿Qué mejoras les significaste? Si tenés testimonios reales de tus clientes, poné sus frases textuales con nombre y apellido.
- Links a tus redes sociales y algún número de email de contacto.
2. Estética.
Si tenés un logotipo y paleta de colores definida, este es tu momento. Mismo si tenés imágenes que quieras utilizar en tu web. Por ejemplo, la que tengo en la mía como fondo apenas entrás (https://globalesur.com). También podés definir un font-family, yo siempre uso Manrope.
3. Abrí https://v0.dev/
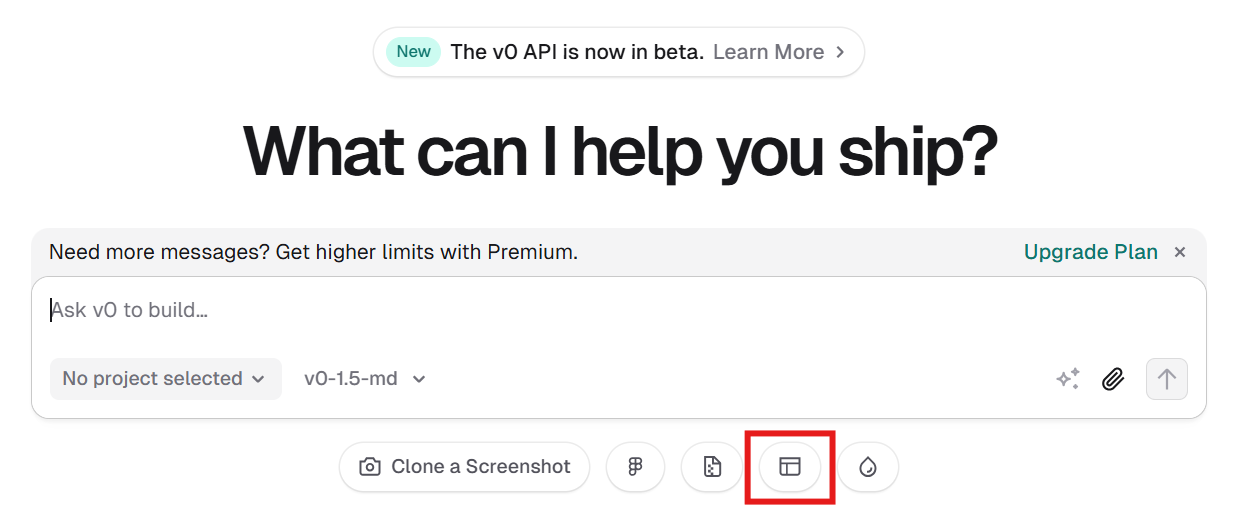
Lo primero que vas a hacer es hacer clic en el ícono de Landing Page. Automáticamente te va a crear un proyecto web a modo template. Vas a ver código, no te asustes. Una vez que termine de procesar verás el resultado final.

Según V0, ese ícono significa Landing Page 👀
Ahora pega en el chat lo que te armó ChatGPT. No te olvides de adjuntar los logotipos e imágenes si tenés.
4. Chequeá bien el resultado y anotate de la forma más descriptiva todo lo que quieras cambiar. Mandáselo a GPT y nuevamente pedile que lo convierta a prompt para V0.
5. Repetí el paso 3 y 4 las veces que sea necesario hasta llegar a un resultado que te guste. Mi recomendación en esta etapa es: Keep it simple. La perfección es enemiga del bueno.
6. Hacé clic en Deploy arriba a la derecha y listo. Tu sitio web ya es público y podés utilizarlo.
7. (Opcional) Si querés hacerlo más pro, comprate un dominio a través de GoDaddy y usalo para tu sitio web. También podés cambiar el que te da V0 haciendo clic en Add a Domain que se despliega desde el botón de Deploy.
8. (Opcional) Hacete una cuenta en Google Analytics y Clarity y seguí las instrucciones para hacer la integración con tu página web. Es súper sencillo y te va a ayudar a mejorar tu landing basándote en datos y no en intuición.
Eso es todo. Si se traban en algún paso, me pueden escribir a mi correo y con gusto los ayudo: ezequiel.fernandez@globalesur.com
Gracias ❤️